搜索到
5
篇与
的结果
-
 Hexo博客 deploy 时保留 CNAME 配置文件 每次更新上传到 Git 后,现有的域名配置都会丢失。为了避免这种情况,可以在 Hexo 项目的根目录下执行以下步骤生成 CNAME 文件,这样在 deploy 的过程中就不会丢失配置了。1. 进入 Hexo 项目根目录的 source 目录下cd source确保你在正确的目录下执行后续操作。2. 创建并写入 CNAME 文件,内容则填自定义的域名echo nihaotang.com > CNAME3. 清理旧文件确保在生成静态页面之前,旧的文件被清理掉,以避免可能的冲突或旧文件残留。hexo clean # 清理 Hexo 生成的临时文件和缓存文件4. 生成静态页面在写作完成后,需要生成最新的静态页面。使用以下 Hexo 命令来执行生成:hexo generate # 或者简写为 hexo g5. 预览检查在浏览器中打开 http://localhost:4000 查看最新的博客页面。hexo server # 或者简写为 hexo s6. 部署到托管平台一旦确认生成的静态页面无误,即可将其部署到你选择的托管平台。使用以下 Hexo 命令来执行部署:hexo deploy # 或者简写为 hexo d这会将 public 目录中的静态文件推送到你在 Hexo 配置文件中指定的远程仓库。确保在 _config.yml 中正确配置了部署相关的信息,如 deploy 部分的 type、repo 等参数。7. 检查部署结果部署完成后,访问你的博客网址(如 GitHub Pages 提供的域名)确认更新是否已经生效。
Hexo博客 deploy 时保留 CNAME 配置文件 每次更新上传到 Git 后,现有的域名配置都会丢失。为了避免这种情况,可以在 Hexo 项目的根目录下执行以下步骤生成 CNAME 文件,这样在 deploy 的过程中就不会丢失配置了。1. 进入 Hexo 项目根目录的 source 目录下cd source确保你在正确的目录下执行后续操作。2. 创建并写入 CNAME 文件,内容则填自定义的域名echo nihaotang.com > CNAME3. 清理旧文件确保在生成静态页面之前,旧的文件被清理掉,以避免可能的冲突或旧文件残留。hexo clean # 清理 Hexo 生成的临时文件和缓存文件4. 生成静态页面在写作完成后,需要生成最新的静态页面。使用以下 Hexo 命令来执行生成:hexo generate # 或者简写为 hexo g5. 预览检查在浏览器中打开 http://localhost:4000 查看最新的博客页面。hexo server # 或者简写为 hexo s6. 部署到托管平台一旦确认生成的静态页面无误,即可将其部署到你选择的托管平台。使用以下 Hexo 命令来执行部署:hexo deploy # 或者简写为 hexo d这会将 public 目录中的静态文件推送到你在 Hexo 配置文件中指定的远程仓库。确保在 _config.yml 中正确配置了部署相关的信息,如 deploy 部分的 type、repo 等参数。7. 检查部署结果部署完成后,访问你的博客网址(如 GitHub Pages 提供的域名)确认更新是否已经生效。 -
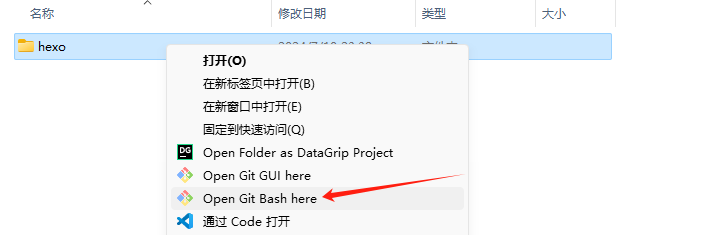
 使用GitHub 部署Hexo静态博客 1. 准备本地环境1.1 安装 Git在 Windows 上安装 Git 有几种方法:下载并安装官方版本,访问 Git 官方网站。这是一个名为 Git for Windows 的项目,也称为 msysGit,更多信息请访问 http://msysgit.github.io/。1.2 安装 Node.js根据操作系统选择适合的 Node.js 版本:访问 Node.js 官方网站,下载适合你系统的安装包,例如 node-v20.15.3-x64.msi。双击安装包,按照提示进行安装,使用默认选项即可。安装完成后,在命令行窗口输入 node -v,检查 Node.js 是否成功安装(例如显示 v20.15.3)。2. 准备 GitHub注册 GitHub 账户(大家几乎都有了~略过)。3. 连接 GitHub3.1 在本地创建一个项目文件夹,例如 hexo。在文件夹空白处右键,选择 Open Git Bash here 打开 Git 终端。3.2 配置 GitHub 账户信息:git config --global user.name "你的 GitHub 用户名" git config --global user.email "你的 GitHub 邮箱"3.3 创建 SSH 密钥:ssh-keygen -t rsa -C "你的 GitHub 邮箱"注:什么都不用管,一路回车就行。如果之前已经创建过了密钥,会出现id_rsa already exists. Overwrite (y/n)? 此时就需要选择 y 进行覆盖。3.4 上传本地密钥至 GitHub:打开 C:\Users\用户名\.ssh 目录(勾选显示,“显示隐藏文件”)。复制并上传生成的公钥 id_rsa.pub 到 GitHub在 GitHub 添加 SSH 密钥(Title 可以随便取)。3.5 验证 Git 连接:ssh -T git@github.com出现以下信息就证明成功连接了。4. 创建 GitHub 项目Repository name 输入 用户名.github.io。勾选 Add a README file。点击 Create repository 创建仓库。5. 本地安装 Hexo在 hexo 项目文件夹中右键,选择 Open Git Bash Here。使用 npm 安装 Hexo:更多信息请访问 https://hexo.io/zh-cn/docs/setup。npm install -g hexo-cli如果下载慢可以设置代理(注意端口)git config --global http.proxy 127.0.0.1:1080 6. 初始化 Hexohexo init npm install出现以下提示就以完成初始化了。初始化完毕以后,我们可以看到 hexo 程序文件。7. 预览效果7.1 生成并预览 Hexo 网站hexo g hexo s7.2 在浏览器打开 http://localhost:4000/ 查看效果。8. 更换主题在 Git Bash终端下 进入 themes 目录,选择并安装喜欢的主题,如 Chic 主题:cd themes git clone -b master https://github.com/Chic/hexo-theme-Chic.git themes/Chic9. 修改配置文件 进入主程序目录下的 _config.yml 配置文件:填写deploy模块:repository 填写GitHub上复制的链接更多信息请访问 https://hexo.io/zh-cn/docs/configuration/。修改 theme 为自己需要使用的主题名称。10. 部署博客至 GitHub1. 安装 hexo-deployer-git 插件:npm install hexo-deployer-git --save2. 清理 Hexo 生成的临时文件和缓存、生成静态文件、将生成的静态文件部署到指定的地方(根据 _config.yml 中配置的部署设置)。hexo clean && hexo g && hexo d11. 此时就已经完成了部署访问 用户名.github.io 设置的域名
使用GitHub 部署Hexo静态博客 1. 准备本地环境1.1 安装 Git在 Windows 上安装 Git 有几种方法:下载并安装官方版本,访问 Git 官方网站。这是一个名为 Git for Windows 的项目,也称为 msysGit,更多信息请访问 http://msysgit.github.io/。1.2 安装 Node.js根据操作系统选择适合的 Node.js 版本:访问 Node.js 官方网站,下载适合你系统的安装包,例如 node-v20.15.3-x64.msi。双击安装包,按照提示进行安装,使用默认选项即可。安装完成后,在命令行窗口输入 node -v,检查 Node.js 是否成功安装(例如显示 v20.15.3)。2. 准备 GitHub注册 GitHub 账户(大家几乎都有了~略过)。3. 连接 GitHub3.1 在本地创建一个项目文件夹,例如 hexo。在文件夹空白处右键,选择 Open Git Bash here 打开 Git 终端。3.2 配置 GitHub 账户信息:git config --global user.name "你的 GitHub 用户名" git config --global user.email "你的 GitHub 邮箱"3.3 创建 SSH 密钥:ssh-keygen -t rsa -C "你的 GitHub 邮箱"注:什么都不用管,一路回车就行。如果之前已经创建过了密钥,会出现id_rsa already exists. Overwrite (y/n)? 此时就需要选择 y 进行覆盖。3.4 上传本地密钥至 GitHub:打开 C:\Users\用户名\.ssh 目录(勾选显示,“显示隐藏文件”)。复制并上传生成的公钥 id_rsa.pub 到 GitHub在 GitHub 添加 SSH 密钥(Title 可以随便取)。3.5 验证 Git 连接:ssh -T git@github.com出现以下信息就证明成功连接了。4. 创建 GitHub 项目Repository name 输入 用户名.github.io。勾选 Add a README file。点击 Create repository 创建仓库。5. 本地安装 Hexo在 hexo 项目文件夹中右键,选择 Open Git Bash Here。使用 npm 安装 Hexo:更多信息请访问 https://hexo.io/zh-cn/docs/setup。npm install -g hexo-cli如果下载慢可以设置代理(注意端口)git config --global http.proxy 127.0.0.1:1080 6. 初始化 Hexohexo init npm install出现以下提示就以完成初始化了。初始化完毕以后,我们可以看到 hexo 程序文件。7. 预览效果7.1 生成并预览 Hexo 网站hexo g hexo s7.2 在浏览器打开 http://localhost:4000/ 查看效果。8. 更换主题在 Git Bash终端下 进入 themes 目录,选择并安装喜欢的主题,如 Chic 主题:cd themes git clone -b master https://github.com/Chic/hexo-theme-Chic.git themes/Chic9. 修改配置文件 进入主程序目录下的 _config.yml 配置文件:填写deploy模块:repository 填写GitHub上复制的链接更多信息请访问 https://hexo.io/zh-cn/docs/configuration/。修改 theme 为自己需要使用的主题名称。10. 部署博客至 GitHub1. 安装 hexo-deployer-git 插件:npm install hexo-deployer-git --save2. 清理 Hexo 生成的临时文件和缓存、生成静态文件、将生成的静态文件部署到指定的地方(根据 _config.yml 中配置的部署设置)。hexo clean && hexo g && hexo d11. 此时就已经完成了部署访问 用户名.github.io 设置的域名 -

-
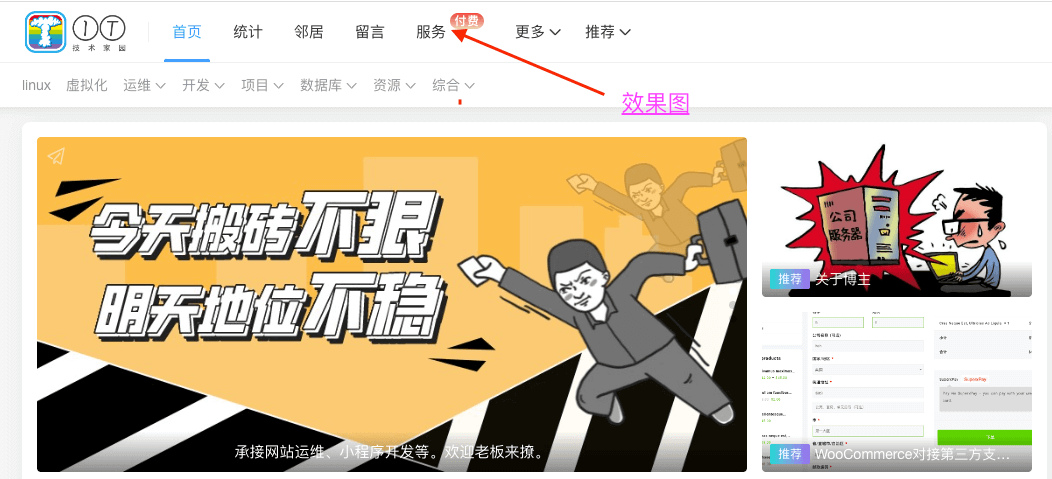
 joe主题菜单标签添加角标 给自己的菜单标签添加新的帅气色彩,从此告别追隔壁村村花苦恼。 CSS样式部署方向:登录后台-->设置外观-->全局设置-->自定义CSS隐藏内容,请前往内页查看详情header.php部署路径: usr/themes/Joe/public/header.php找到导航栏合适的位置,修改代码 <?php foreach (array_slice($pages->stack, 0, $this->options->JNavMaxNum) as $item) : ?> <a class="item <?php echo $this->is('page', $item['slug']) ? 'active' : '' ?>" href="<?php echo $item['permalink'] ?>" title="<?php echo $item['title'] ?>"><?php echo $item['title'] ?> <?php if ($item['title'] == '服务') : ?> <span class="ff-red">付费</span> <?php endif; ?> </a> <?php endforeach; ?>本文转载来着 IT不难 !
joe主题菜单标签添加角标 给自己的菜单标签添加新的帅气色彩,从此告别追隔壁村村花苦恼。 CSS样式部署方向:登录后台-->设置外观-->全局设置-->自定义CSS隐藏内容,请前往内页查看详情header.php部署路径: usr/themes/Joe/public/header.php找到导航栏合适的位置,修改代码 <?php foreach (array_slice($pages->stack, 0, $this->options->JNavMaxNum) as $item) : ?> <a class="item <?php echo $this->is('page', $item['slug']) ? 'active' : '' ?>" href="<?php echo $item['permalink'] ?>" title="<?php echo $item['title'] ?>"><?php echo $item['title'] ?> <?php if ($item['title'] == '服务') : ?> <span class="ff-red">付费</span> <?php endif; ?> </a> <?php endforeach; ?>本文转载来着 IT不难 ! -
 Typecho添加网站在线人数统计功能 1. 首先在function.php里面新增以下代码:路径:/usr/themes/Joe/core/function.php//在线人数 function online_users() { $filename='online.txt'; //数据文件 $cookiename='Nanlon_OnLineCount'; //Cookie名称 $onlinetime=30; //在线有效时间 $online=file($filename); $nowtime=$_SERVER['REQUEST_TIME']; $nowonline=array(); foreach($online as $line){ $row=explode('|',$line); $sesstime=trim($row[1]); if(($nowtime - $sesstime)<=$onlinetime){ $nowonline[$row[0]]=$sesstime; } } if(isset($_COOKIE[$cookiename])){ $uid=$_COOKIE[$cookiename]; }else{ $vid=0; do{ $vid++; $uid='U'.$vid; }while(array_key_exists($uid,$nowonline)); setcookie($cookiename,$uid); } $nowonline[$uid]=$nowtime; $total_online=count($nowonline); if($fp=@fopen($filename,'w')){ if(flock($fp,LOCK_EX)){ rewind($fp); foreach($nowonline as $fuid=>$ftime){ $fline=$fuid.'|'.$ftime."\n"; @fputs($fp,$fline); } flock($fp,LOCK_UN); fclose($fp); } } echo "$total_online"; } 2. 修改functions.php文件,路径:usr/themes/Joe 如果无法显示设置,则将以下joe_custom修改为joe_other隐藏内容,请前往内页查看详情3. 修改footer.php文件,路径:/usr/themes/Joe/public .在 <?php endif; ?> 前面添加隐藏内容,请前往内页查看详情
Typecho添加网站在线人数统计功能 1. 首先在function.php里面新增以下代码:路径:/usr/themes/Joe/core/function.php//在线人数 function online_users() { $filename='online.txt'; //数据文件 $cookiename='Nanlon_OnLineCount'; //Cookie名称 $onlinetime=30; //在线有效时间 $online=file($filename); $nowtime=$_SERVER['REQUEST_TIME']; $nowonline=array(); foreach($online as $line){ $row=explode('|',$line); $sesstime=trim($row[1]); if(($nowtime - $sesstime)<=$onlinetime){ $nowonline[$row[0]]=$sesstime; } } if(isset($_COOKIE[$cookiename])){ $uid=$_COOKIE[$cookiename]; }else{ $vid=0; do{ $vid++; $uid='U'.$vid; }while(array_key_exists($uid,$nowonline)); setcookie($cookiename,$uid); } $nowonline[$uid]=$nowtime; $total_online=count($nowonline); if($fp=@fopen($filename,'w')){ if(flock($fp,LOCK_EX)){ rewind($fp); foreach($nowonline as $fuid=>$ftime){ $fline=$fuid.'|'.$ftime."\n"; @fputs($fp,$fline); } flock($fp,LOCK_UN); fclose($fp); } } echo "$total_online"; } 2. 修改functions.php文件,路径:usr/themes/Joe 如果无法显示设置,则将以下joe_custom修改为joe_other隐藏内容,请前往内页查看详情3. 修改footer.php文件,路径:/usr/themes/Joe/public .在 <?php endif; ?> 前面添加隐藏内容,请前往内页查看详情